Önceki bölümde PicoBricks’i Thonny adlı basit IDE yardımıyla MicroPython diliyle kodlanmış bir projeyi paylaşmıştım.
Bu bölümde ise PicoBricks’i Arduino IDE ile kodluyoruz.
 Arduino IDE’de Araçlar > Kart > Kart Yöneticisi menüsünden Arduino Mbed OS RP2040 Boards modülünü indirmemiz gerekiyor. Pi Pico üzerindeki BOOTSEL butonuna basılı tutarak USB kablosunu takıyoruz.
Arduino IDE’de Araçlar > Kart > Kart Yöneticisi menüsünden Arduino Mbed OS RP2040 Boards modülünü indirmemiz gerekiyor. Pi Pico üzerindeki BOOTSEL butonuna basılı tutarak USB kablosunu takıyoruz.
Ardından yüklediğimiz ilk kodda gerekli dosyalar Pi Pico’nun içine yükleniyor. İlk yüklemeden sonra Araçlar > Port menüsünden ilgili portu seçersek sonraki yüklemelerde Pi Pico’nun nerede olduğunu Arduino IDE’ye bildirmiş oluruz.
PicoBricks’in henüz Arduino IDE uyumlu bir kütüphanesi bulunmuyor.
ÖNEMLİ: Arduino Mbed OS RP2040’ın henüz Raspberry Pi Pico’nun W versiyonunu desteklemediğini, bu yüzden WiFi veya Bluetooth kullanan projeleri yapamayacağımızı unutmayalım.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 |
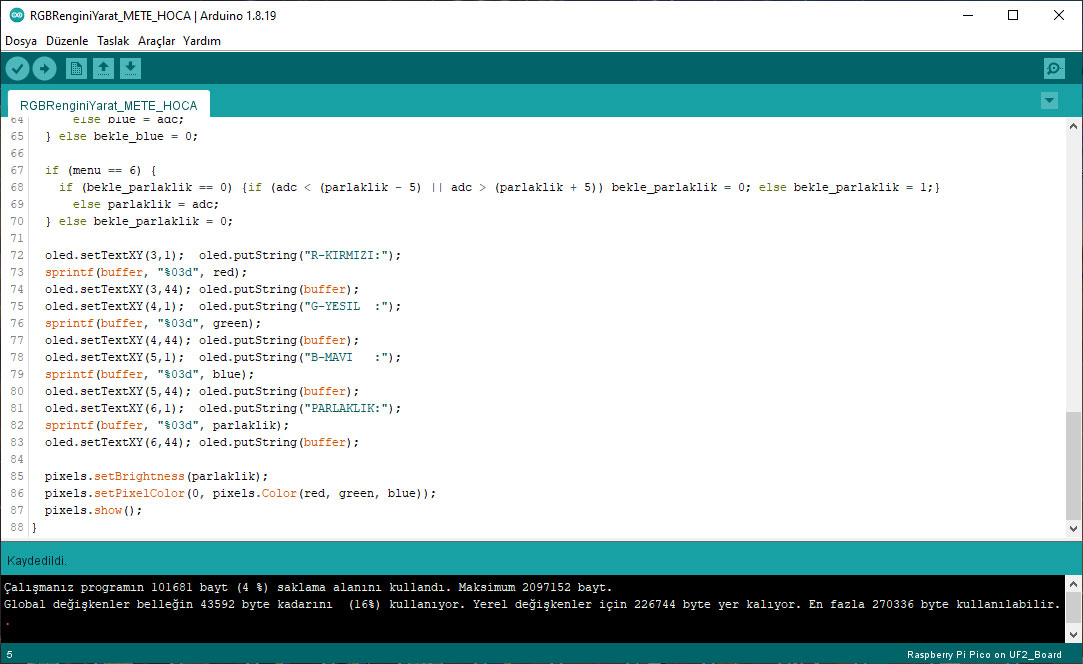
#include <Wire.h> #include "ACROBOTIC_SSD1306.h" #include <Adafruit_NeoPixel.h> Adafruit_NeoPixel pixels(1, 6, NEO_GRB + NEO_KHZ800); byte menu = 3; bool bekle_red = 0; bool bekle_green = 0; bool bekle_blue = 0; bool bekle_parlaklik = 0; char buffer[3]; byte red = 0; byte green = 0; byte blue = 0; byte parlaklik = 255; void setup() { Wire.begin(); oled.init(); oled.clearDisplay(); pixels.begin(); pixels.clear(); pixels.setBrightness(parlaklik); pinMode(26, INPUT); pinMode(10, INPUT); analogReadResolution(12); oled.setTextXY(0,3); oled.putString("METE HOCA"); oled.setTextXY(1,0); oled.putString("Rengini Yarat v1"); oled.setTextXY(menu,43); oled.putString("<"); oled.setTextXY(menu,47); oled.putString(">"); } void loop() { if (digitalRead(10)) { oled.setTextXY(menu,43); oled.putString(" "); oled.setTextXY(menu,47); oled.putString(" "); menu++; if (menu == 7) menu = 3; oled.setTextXY(menu,43); oled.putString("<"); oled.setTextXY(menu,47); oled.putString(">"); } int adc = 0; for (byte x = 0; x < 20; x++) { adc = adc + analogRead(26)/16; delay(1); } adc = adc / 20; if (menu == 3) { if (bekle_red == 0) {if (adc < (red - 5) || adc > (red + 5)) bekle_red = 0; else bekle_red = 1;} else red = adc; } else bekle_red = 0; if (menu == 4) { if (bekle_green == 0) {if (adc < (green - 5) || adc > (green + 5)) bekle_green = 0; else bekle_green = 1;} else green = adc; } else bekle_green = 0; if (menu == 5) { if (bekle_blue == 0) {if (adc < (blue - 5) || adc > (blue + 5)) bekle_blue = 0; else bekle_blue = 1;} else blue = adc; } else bekle_blue = 0; if (menu == 6) { if (bekle_parlaklik == 0) {if (adc < (parlaklik - 5) || adc > (parlaklik + 5)) bekle_parlaklik = 0; else bekle_parlaklik = 1;} else parlaklik = adc; } else bekle_parlaklik = 0; oled.setTextXY(3,1); oled.putString("R-KIRMIZI:"); sprintf(buffer, "%03d", red); oled.setTextXY(3,44); oled.putString(buffer); oled.setTextXY(4,1); oled.putString("G-YESIL :"); sprintf(buffer, "%03d", green); oled.setTextXY(4,44); oled.putString(buffer); oled.setTextXY(5,1); oled.putString("B-MAVI :"); sprintf(buffer, "%03d", blue); oled.setTextXY(5,44); oled.putString(buffer); oled.setTextXY(6,1); oled.putString("PARLAKLIK:"); sprintf(buffer, "%03d", parlaklik); oled.setTextXY(6,44); oled.putString(buffer); pixels.setBrightness(parlaklik); pixels.setPixelColor(0, pixels.Color(red, green, blue)); pixels.show(); } |
Yukarıdaki kod OLED ekran üzerinde RGB LED’in üç farklı rengini ve genel parlaklığını seçebilmemizi sağlıyor. Menü seçimini PicoBricks üzerindeki buton ile yapıyoruz. Daha sonra potansiyometreyi kullanarak renk değerini ayarlıyoruz.
Menü geçişi arasında önceki renk değerlerinin kaybolmaması için potansiyometreyi mevcut değere yakın bir yere getirmemiz gerekiyor ki rengi değiştirebilelim. Örneğin yeşil renk değeri 000 ise potansiyometreyi en sola, yani 0 konumuna getirdikten sonra değişiklik yapabilmeye başlayabiliyoruz. Parlaklık değeri 255 ise bu kez potansiyometreyi en sağa, yani 255 değerine getirdikten sonra parlaklığı değiştirebiliyoruz. Böylece her butona bastığımızda potansiyometreden okunan değeri LED’e göndermemiş ve halihazırda seçtiğimiz rengi bozmamış oluyoruz.