Arduino Nano ESP32‘den bahsettiğim yazı dizisinin önceki bölümünde Arduino’nun ESP32 platformu üzerine kurulu yeni Nano serisi kartını Arduino IDE’ye nasıl tanıtacağımızdan bahsetmiş, çekirdeğin bize sağladığı seçeneklere değinmiştim.
Bu bölümde de Arduino Nano ESP32‘yi Arduino IDE ile kodlamaya başlıyor ve kodlama inceliklerine değineceğim.
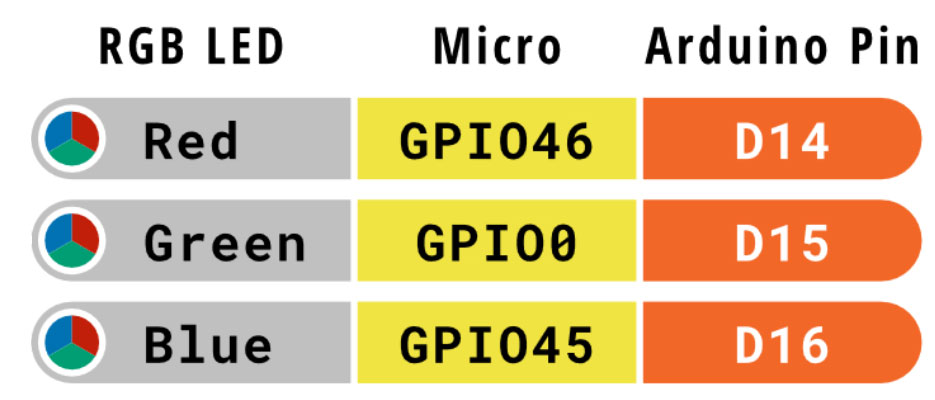
RGB LED Kodlama

Nano ESP32’yi kodlamaya en temelden, kart üzerindeki RGB LED’den başlayalım. Kullanılan RGB LED‘in ortak anotlu seçilmesinden dolayı renkleri yakmak için pinine LOW göndermek, söndürmek için ise HIGH göndermek gerektiğinden birkaç kez bahsetmiştim.
RGB LED’in bileşenlerini tam parlaklıkta yakmak istiyorsak doğrudan LOW gönderebiliriz. Peki PWM kullanarak farklı renkleri karıştırmak istersek nasıl yapmalıyız?
O zaman da yine tersten düşünmeliyiz. Normal LED’in parlaklığını ayarlamak için sönükten parlağa doğru 0-255 arası PWM değeri kullanıyorduk. Nano ESP32’de ise tam tersini, 255-0 PWM aralığını kullanacağız.
Bunu yapmanın çok pratik bir yolu var. Aşağıdaki sketch kodu Nano ESP32 üzerindeki RGB LED’i gökkuşağının farklı renklerine yakıyor. Kodun son satırlarını inceleyin;
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
int r, g, b; void setup() { pinMode(LED_RED, OUTPUT); pinMode(LED_GREEN, OUTPUT); pinMode(LED_BLUE, OUTPUT); } void loop() { for (int x = 0; x < 256; x++) { setColor(x); delay(20); } } void setColor(int pos) { if (pos < 85) { r = 255 - pos * 3; g = pos * 3; b = 0; } else if (pos < 170) { pos -= 85; r = 0; g = 255 - pos * 3; b = pos * 3; } else { pos -= 170; r = pos * 3; g = 0; b = 255 - pos * 3; } analogWrite(LED_RED, 255 - r); analogWrite(LED_GREEN, 255 - g); analogWrite(LED_BLUE, 255 - b); } |
Alt bölümde LED’lere belirlenen parlaklık değerlerinin gönderildiği analogWrite satırının değer kısmında alıştığımız değer değişkeni yerine 255 – değer kullanılıyor. Böylece yukarıdaki hesaplamalardan elde ettiğimiz -normal- renk değerini ortak anotlu RGB LED’e göre dönüştürmüş oluyoruz.
Bu kodu ortak katotlu normal RGB LED’lerde kullanmak için “255 – ” bölümlerini silmemiz yeterli.
WiFi Tarama
Arduino Nano ESP32’nin en önemli özelliğinin WiFi ve Bluetooth olduğu açık. Şimdi de WiFi temelinde bir örnekle devam edelim.
Arduino Nano ESP32 örnekleri içinde de yer alan WiFiScan örneğini kullanarak çevremizde yer alan WiFi ağlarının adlarını, şifreleme yöntemlerini ve yayın güçlerini Seri Port Ekranı‘nda görüntüleyebiliriz. Baud oranını 115200 seçmeyi unutmayalım.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
#include "WiFi.h" void setup() { Serial.begin(115200); WiFi.mode(WIFI_STA); WiFi.disconnect(); delay(100); } void loop() { int n = WiFi.scanNetworks(); Serial.print("Tarama tamamlandı, "); if (n == 0) { Serial.println("ağ bulunamadı."); } else { Serial.print(n); Serial.println(" ağ bulundu."); Serial.println(" # | SSID | RSSI | CH | Şifreleme"); for (int i = 0; i < n; ++i) { Serial.printf("%2d",i + 1); Serial.print(" | "); Serial.printf("%-32.32s", WiFi.SSID(i).c_str()); Serial.print(" | "); Serial.printf("%4d", WiFi.RSSI(i)); Serial.print(" | "); Serial.printf("%2d", WiFi.channel(i)); Serial.print(" | "); switch (WiFi.encryptionType(i)) { case WIFI_AUTH_OPEN: Serial.print("açık"); break; case WIFI_AUTH_WEP: Serial.print("WEP"); break; case WIFI_AUTH_WPA_PSK: Serial.print("WPA"); break; case WIFI_AUTH_WPA2_PSK: Serial.print("WPA2"); break; case WIFI_AUTH_WPA_WPA2_PSK: Serial.print("WPA+WPA2"); break; case WIFI_AUTH_WPA2_ENTERPRISE: Serial.print("WPA2-EAP"); break; case WIFI_AUTH_WPA3_PSK: Serial.print("WPA3"); break; case WIFI_AUTH_WPA2_WPA3_PSK: Serial.print("WPA2+WPA3"); break; case WIFI_AUTH_WAPI_PSK: Serial.print("WAPI"); break; default: Serial.print("bilinmeyen"); } Serial.println(); delay(10); } } Serial.println(""); WiFi.scanDelete(); delay(5000); } |
Nano ESP32 ile BLE HID Cihazı
Bir Bluetooth örneği ile devam edelim. Nano ESP32 ile bir Bluetooth fare yapalım ve fareyi dakikada bir rasgele bir şekilde hareket ettirelim, arada bir de sağ tıklatalım ki gizlice bilgisayarına tanıttığımız arkadaşımız aklını kaçırsın! Kodu tornado67 hazırlamış, ben de biraz toparladım.
Aşağıdaki sketch kodu için BLE-Mouse kütüphanesine ihtiyacımız var. Bu kütüphaneyi hazırlayanın hesabından ZIP biçiminde indirmeli ve Arduino IDE ana menüsünden Eskiz > Kütüphane Ekle > .ZIP Kütüphanesi Ekle… seçerek yüklemeliyiz.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
// DroChill - ESP32 bluetooth mouse jiggler #include <BleMouse.h> // https://github.com/T-vK/ESP32-BLE-Mouse/releases #define X_RANDOM_RANGE 3 #define Y_RANDOM_RANGE 3 BleMouse bleMouse("Nano ESP32 Fare Şakası"); unsigned int min_distance, max_distance; void setup() { min_distance = 5; max_distance = 50; bleMouse.begin(); } void loop() { int distance = random(min_distance, max_distance); int x = random(X_RANDOM_RANGE) - 1; int y = random(Y_RANDOM_RANGE) - 1; for (int i = 0; i < distance; i++) { bleMouse.move(x, y, 0); delay(20); } if (random(0, 7) == 3) bleMouse.click(MOUSE_RIGHT); delay(60000); } |
Sıradaki bölümde Arduino Nano ESP32 ile yaptığım hava durumu / saat projesini paylaşacağım.